Conheça o processo de criação de um infográfico do início ao fim e entenda a importância da edição na medida certa para entregar uma peça enxuta, interessante, informativa e até mesmo lúdica para o leitor.
No começo de 2011, em meio a uma enxurrada de pautas sobre o Carnaval vindouro e um trabalho frenético (geralmente envolvendo mulheres seminuas), Jackson Bezerra, na época comandando a sucursal carioca do Internet Group, irrompe ao telefone com uma pauta matadora: “Vamos mostrar como funciona uma bateria de escola de samba! Tenho tudo arranjado! A Grande Rio topou a ideia.”
Jackson, com toda ginga e malandragem (no bom sentido!) de um paranaense de alma carioca, conseguiu convencer alguém a colocar dentro de um estúdio de gravação uma bateria de escola de samba. Posto isso, a parte mais improvável estava acertada e agendada.
Nosso convidado de honra e nosso guia para entendermos a dimensão e a dinâmica de uma bateria de escola de samba era mestre Ciça, renomado ritmista com um histórico invejável de passagens por Estácio de Sá, Unidos da Tijuca, Viradouro e, finalmente, diretor da bateria da Grande Rio onde inovou em 2010 com a “paradinha” mais longa da qual se tem notícia.
Embarcamos para a cidade maravilhosa sem saber muito bem o que iríamos encontrar. A orientação era descobrir tudo sobre a alma de uma escola de samba.
E lá fomos eu e Master San, engenheiro de som do iG, com a missão de, em um único dia, delinearmos exatamente a pauta, gravarmos e voltarmos para São Paulo com todo o máximo de material possível em mãos. Não é preciso dizer que mal vimos a luz do sol naquele dia.
Em uma conversa rápida traçamos um plano de ação: durante a manhã, Master San e Mário Sérgio Bruno (engenheiro de gravação do estúdio Cia. dos Técnicos) ajustariam todos os equipamentos e preparariam os ritmistas para a gravação. Enquanto isso, em uma outra sala, sentei-me com mestre Ciça para uma longa conversa recheada de boas risadas e um sem número de curiosidades sobre o funcionamento uma bateria de escola de samba.
Vale dizer que o Cia. dos Técnicos fez história no carnaval carioca gravando muitos dos sambas enredos que você já ouviu por aí.
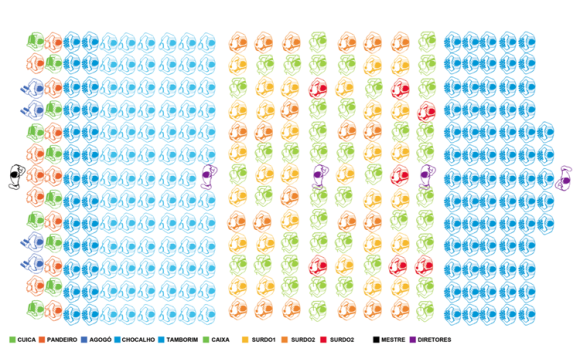
Durante uma manhã inteira, descobri o inimaginável sobre a bateria da Grande Rio. Era muita, mas muita informação: quantas alas, quantos ritmistas em cada ala, o que era microfonado, como era microfonado, quantos diretores e a função de cada um, tudo, absolutamente tudo. Em um bloco de papel A3 (desculpem-me os modernos, prefiro papel e lápis) estava tudo anotado e rabiscado. O mapa da bateria e como tudo acontecia. Inclusive mestre Ciça fez questão de desenhar muitas coisas de próprio punho.
Foi uma enxurrada de informação. Havia material para uns dez infográficos sobre o tema. Mas a tarefa era produzir apenas um.
Na parte da tarde, todos em silêncio e hora de registrar a festa. É importante ressaltar que seria impossível colocar a bateria inteira dentro da sala de gravação. Com isso gravamos cada instrumento separadamente na velha fórmula que quem já passou por um estúdio conhece: primeiramente é feita uma gravação “suja” com todos juntos, para servir de base e depois essa base guia a gravação em separado de cada instrumento, um por vez. Porém, no nosso caso, foi utilizada como guia a gravação final do samba enredo que, na ocasião, estava pronta e tinhamos a nossa disposição como uma espécie de “segredo de estado”. É um processo longo, repetitivo e enfadonho.
Nesse momento foi crucial a decisão da equipe em gravar o samba enredo do início ao fim. A ideia primeira era utilizarmos apenas um trecho em uma espécie de loop. Graças aos céus e a experiência dos engenheiros de som, voltamos para São Paulo com o samba enredo inteiro, com todos os instrumentos separados.
Após a gravação, ainda houve tempo hábil de produzir um pequeno vídeo de cada instrumento e entrevistarmos mestre Ciça para que contasse mais alguns segredos e artimanhas do ofício.
Em uma passagem relâmpago pelo Rio, no dia seguinte estávamos de volta a redação com tudo em mãos. Por incrível que pareça, a parte mais trabalhosa e que provavelmente tomaria mais tempo, a pré-produção, foi realizada em apenas um dia, orquestrada (perdão pelo trocadilho) como um relógio.
Reunimos toda a equipe para decifrarmos qual seria a melhor forma de contarmos aquela história. Com tanto material, a pauta estava se transformando em um monstro. Teríamos um infográfico com milhões de janelas, botões e informações. Eis que em um ataque de lucidez e tato para edição decidimos apostar em uma peça mais enxuta e (odeio essa palavra, mas não encontro outra) lúdica. (ok, eu já utilizei a palavra lá em cima…)
A idéia seria “resumir” o desenho da bateria, representando todas suas seções (sem ser literal e numérico) e deixar o leitor interagir e descobrir o que cada uma delas toca. Eliminamos diretores, detalhamento e tudo o mais.
Mas como mostrar isso?
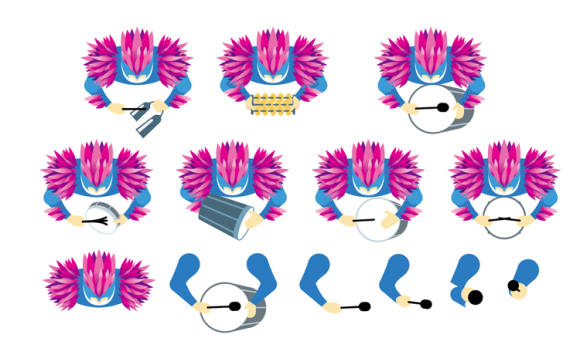
Claro que iniciamos com viagens malucas no sentido de mostrar tudo animado com os ritmistas vistos de cima, se movendo e tocando seus respectivos instrumentos. Bom… ficou… carnavalesco.
Nesse ponto percebemos que teríamos um trabalho hercúleo e provavelmente o leitor teria um ataque epilético vendo, literalmente, aquele carnaval na sua frente.
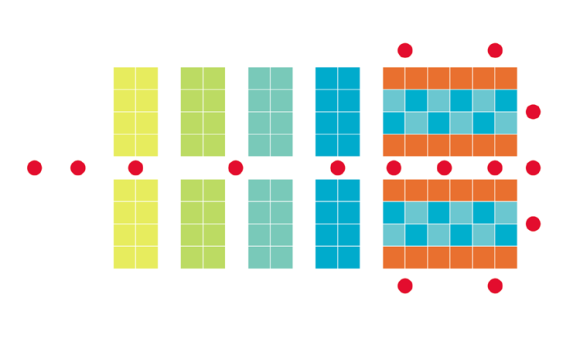
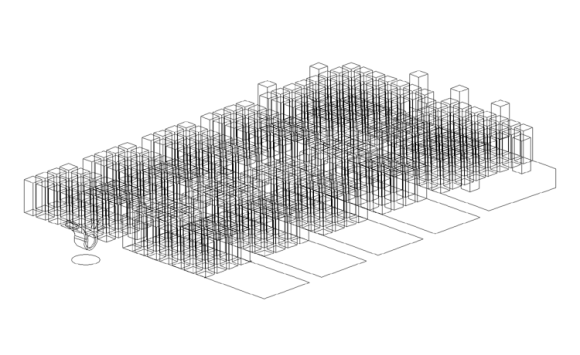
Eis que Gabriel Silveira, ilustrador de mão cheia, teve a brilhante ideia de transformar as seções da bateria em um desenho de um equalizador gráfico. Nada mais apropriado! Prontamente abandonamos as primeiras loucuras e compramos a incrível solução. Mas sempre tem um historinha triste pra contar. Nosso diretor de jornalismo, Luciano Suassuna, deu uma olhada no layout das barras gráficas representando os instrumentos e deu pra ver claramente em seu rosto um único sentimento: decepção. Claro, ver aquele layout ali, ainda parado, de um monte de palitinhos coloridos, não era algo que empolgaria muito qualquer pessoa.
Mas fomos em frente. Iriamos convence-lo do contrário. Com bons argumentos, claro.
Porem, nos deparamos com o próximo problema da lista: o tamanho dos arquivos. Imagine 7 instrumentos diferentes em 7 faixas separadas de áudio com duração de mais ou menos 3 minutos. É coisa pra caramba. O primeiro pensamento que nos veio a cabeça foi: isso tudo vai levar uma eternidade para carregar.
Assim partimos para uma solução aparentemente logica (mas completamente sem alma) – no lugar de utilizarmos o samba enredo inteiro, utilizaríamos apenas um trecho. Will Costa, programador exímio que fez toda a mágica acontecer, reuniu todos para a grande prova de fogo. Ao apertar do play todos ficaram com a mesma cara de nosso diretor de jornalismo ao ver as barras coloridas inertes: decepcionados. O loop ficava xoxo, não tinha graça nenhuma.
Mas… compramos mais uma vez a briga. Ao inferno, vamos utilizar a música inteira. Pressupomos que as pessoas iriam esperar o longo carregamento. E deu certo.
Assim que lançamos a peça, foi sucesso instantâneo. Todos compartilhando nas redes sociais, gente na televisão falando sobre a peça como exemplo de uso das “novas mídias” (seja lá o que isso signifique) e um enorme sucesso de crítica e público.
Me lembro claramente de ver na TV a referência a peça que estava em “um site da internet”. Sai correndo pedindo pelo amor de Deus que alguém fizesse algum redirecionamento de umsitedainternet.com.br para o site do iG. Ok, foi uma piada besta, mas é fato.
Enfim, você pode conferir o resutado final clicando aqui. É só soltar o mestre de bateria que existe em você.
Para completar nosso orgulho e alegria, acabamos levando medalha de prata com o trabalho na vigésima edição do prêmio Malofiej na Espanha em 2012.
Depois dessa longa história a lição que fica é justamente o quão importante é uma edição assertiva e bem cuidada. Nem sempre o caminho ideal é trabalhar uma peça super complexa e recheada de informações. Muitas vezes o básico chama muito mais a atenção e esclarece muito mais. O velho chavão “menos é mais” algumas vezes se prova verdadeiro.
Abraço e até a próxima!
(Publicado originalmente na coluna Aprenda do Visual Loop Brasil)